반응형
gradienthunt

해당 그라디언트에 대한 css 코드를 바로 카피할 수 있는 gradienthunt 사이트
상단의 메뉴를 눌러가면서 다양한 스타일의 그라디언트 컬러를 볼 수 있다.
원하는 컬러가 있다면 해당 칸에 마우스를 갖다대면
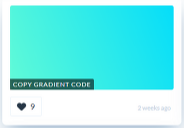
왼쪽 하단에 'Copy Gradient Code' 라는 텍스트가 나타나는데 그것을 누르면
해당 컬러에 대한 css가 아래와 같이 바로 복사되어서 붙여넣기만 하면 된다.

background-image: linear-gradient( 109.6deg, rgba(255,179,189,1) 1.8%, rgba(254,248,154,1) 50.6%, rgba(161,224,186,1) 100.3% );
선형, 원형 그라데이션도 바로 코드 복사가 되기때문에 힘들게 각도나 위치를 일일히 정하지 않아도 되는 장점이 있다.
Mycolor

내가 원하는 컬러를 지정하면 그 컬러에 맞는 보조색들을 골라주는 사이트이다.

중앙의 코드 버튼을 누르면 컬러 팔레트가 뜨면서
원하는 색을 고를 수 있다.
내가 원하는 메인 컬러를 선택하면 하단에 그 색깔과 어울리는 보조컬러들을 주제에 맞게 보여준다.

반응형
'로고자료실' 카테고리의 다른 글
| 무료 상용 한글 폰트 152종 다운로드 - 제목, 포스터, 배너, 볼드, 필기체, 손글씨 등 (0) | 2021.12.24 |
|---|
